Deploy a Hello World app using Cloudflare Workers and Pulumi
In this tutorial, you will go through step-by-step instructions to deploy a Hello World web application using Cloudflare Workers and Pulumi Infrastructure as Code (IaC) so that you can become familiar with the resource management lifecycle. In particular, you will create a Worker, a Route, and a DNS Record to access the application before cleaning up all the resources.

Before you begin
Ensure you have:
- A Cloudflare account and API Token with permission to edit the resources in this tutorial. If you need to, sign up for a Cloudflare account before continuing.
- A Pulumi Cloud account. You can sign up for an always-free, individual tier.
- npm and the Pulumi CLI installed on your machine.
- A Cloudflare Zone. Complete the Add a Site tutorial to create one.
Initialize Pulumi
a. Create a directory
You’ll use a new and empty directory for this tutorial.
b. Login
At the prompt, press Enter to log into your Pulumi Cloud account via the browser. Alternatively, you may provide a Pulumi Cloud access token.
c. Create a program
To create a program, run:
Complete the prompts with defaults where available; otherwise, provide the requested information. You will need:
- Your Cloudflare account ID.
- Your Cloudflare Zone ID.
- A registered domain. For instance,
example.com - A valid Cloudflare API token.
d. Create a stack
To create a stack, run:
After the above command completes, review the value of myFirstOutput for correctness.
e. (Optional) Review the stack
From the output above, follow your View in Browser link to get familiar with the Pulumi stack.
Example:

Add a Worker
You will now add a Cloudflare Worker to the Pulumi stack, dev.
a. Add Cloudflare Worker to index.ts
Replace the contents of your index.ts file with the following:
b. Install dependencies
c. Apply the changes
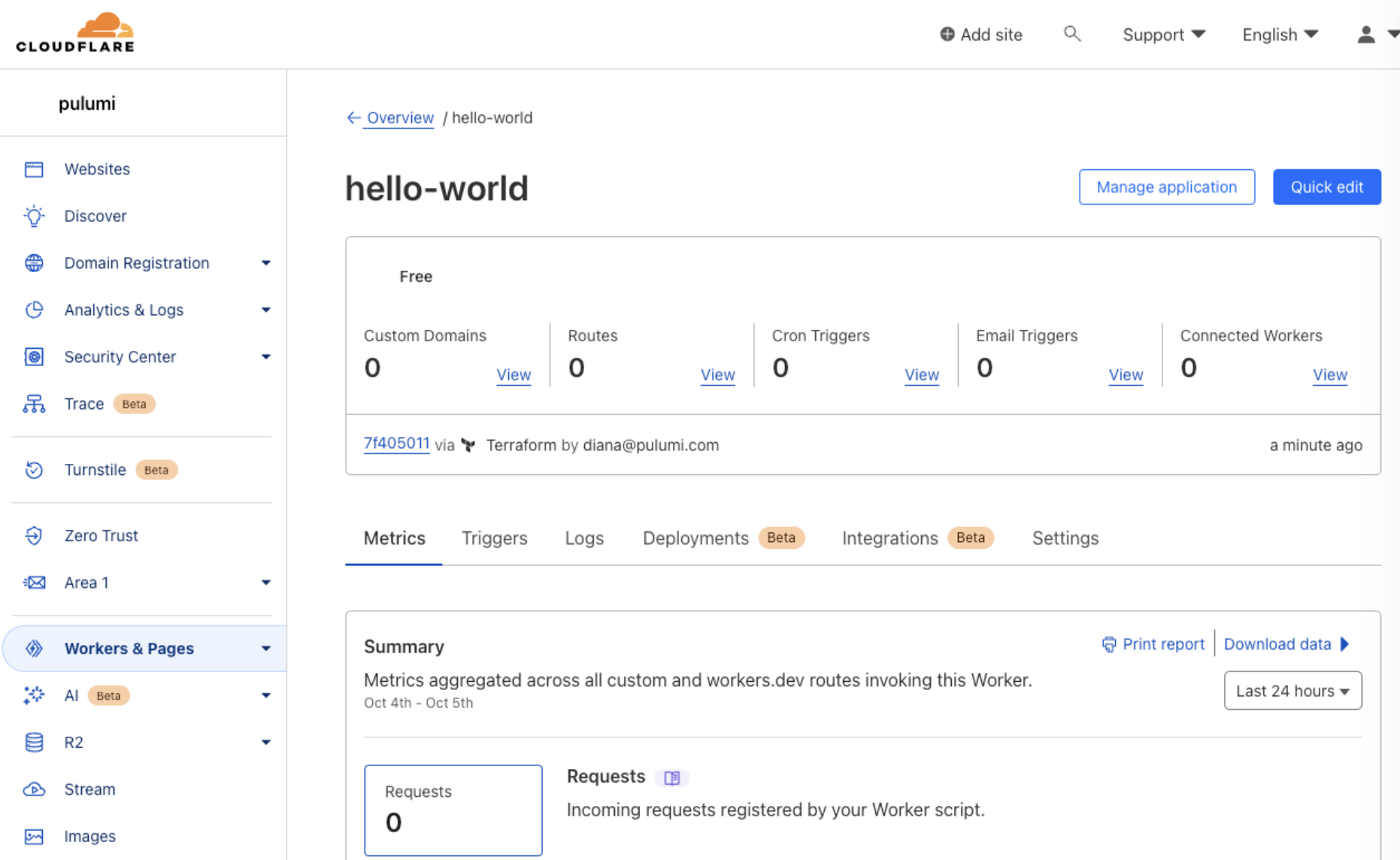
d. (Optional) View the Cloudflare Dashboard
You can view your Cloudflare resource directly in the Cloudflare Dashboard to validate its existence.
- Log into the Cloudflare dashboard.
- Select your account.
- Go to Workers & Pages.
- Open the “hello-world” application. Example:

Add a Worker route
You will now add a Worker Route to the Pulumi stack, dev so the script can have an endpoint.
a. Add Worker Route to index.ts
Replace the contents of your index.ts file with the following:
b. Apply changes
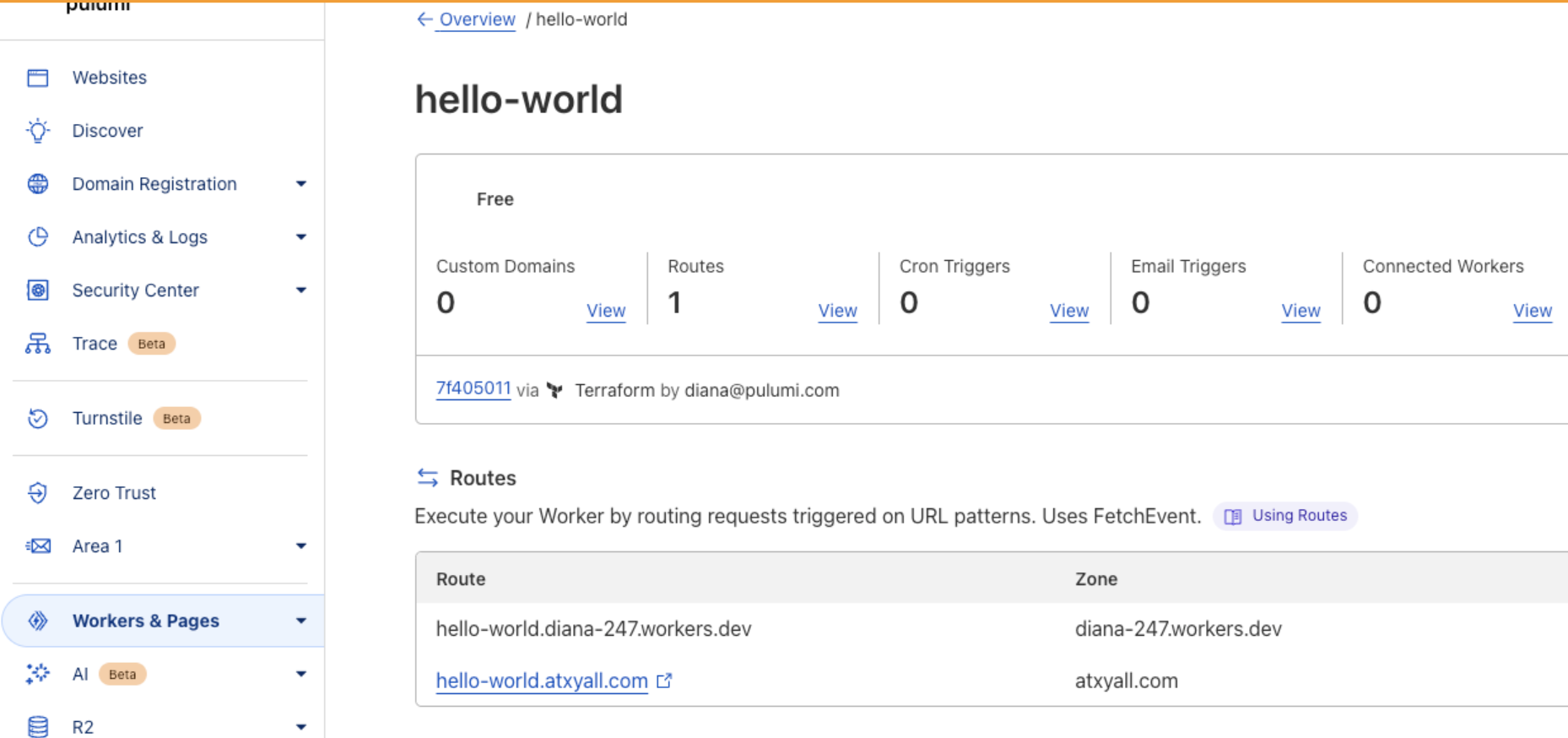
c. (Optional) View the Cloudflare Worker route in the dashboard
In the Cloudflare Dashboard, the Worker application now contains the previously defined Worker Route.
- Log into the Cloudflare dashboard.
- Select your account.
- Go to Workers & Pages.
- Select your application.
- For Routes, select View to verify the Worker Route details match your definition.

Cloudflare Dashboard - Worker Route
Add a DNS record
You will now add a DNS record to your domain so the previously configured route can be accessed via a URL.
a. Add DNS Record to index.ts
Replace the contents of your index.ts file with the following:
b. Apply the changes
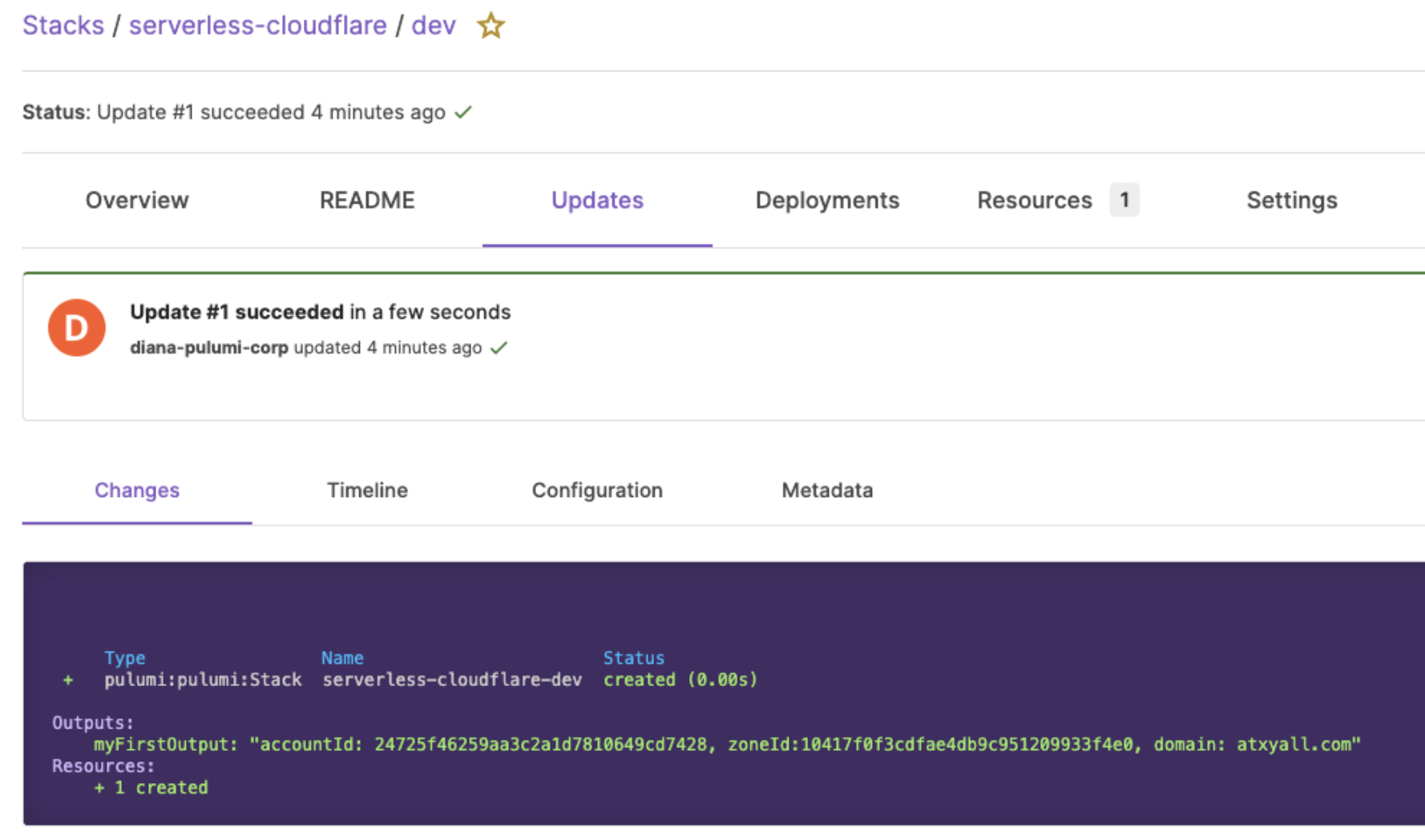
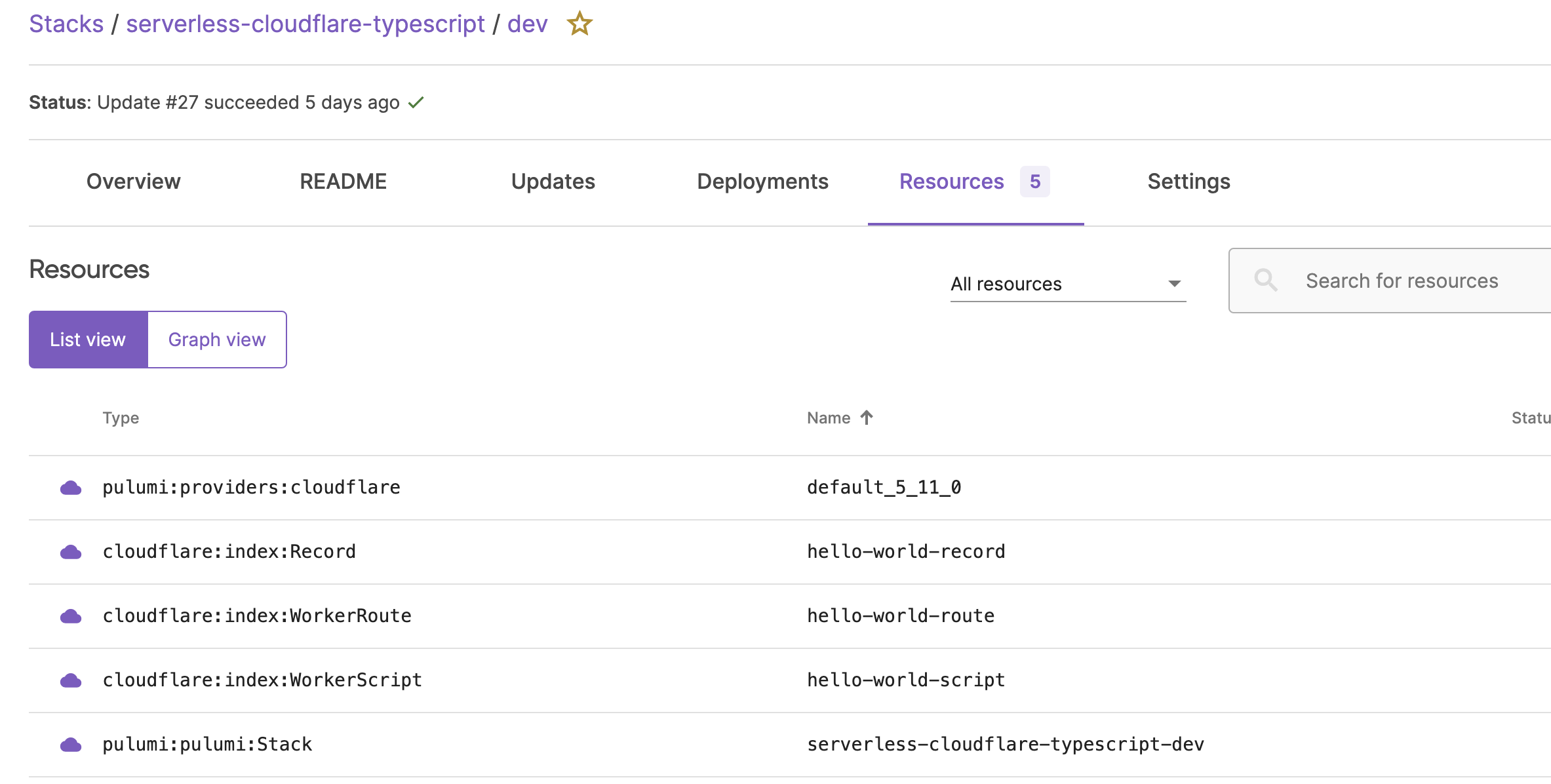
c. (Optional) View all the resources in Pulumi Cloud
- In your browser, open your Pulumi Cloud
- Navigate to your stack,
serverless-cloudflare/dev. - Confirm all the defined resources are created and healthy. Example:

Test the app
You have incrementally added all the Cloudflare resources needed to run and access your Hello World application. This was done by defining the resources in TypeScript and letting Pulumi handle the rest.
You can test your application via the terminal or browser.
- In the terminal
- In your browser, open
hello-world.YOUR_DOMAIN.com
Example: