Git 整合指南
在本指南中,你将开始使用 Cloudflare Pages,并通过 Git 集成将你的第一个网站部署到 Pages 平台。
将 Git 提供商连接到页面
Pages 支持 GitHub 和 GitLab。创建你的第一个 Pages 项目:
- 登录 Cloudflare 仪表板 并选择你的账户。
- 在
账户主页中,选择**工作者和页面**。 - 选择 创建应用程序> 页面> 连接到 Git。
系统将提示你使用首选的 Git 提供商登录。这将允许 Cloudflare Pages 部署你的项目,并通过 预览部署 更新你的 PR。
选择你的 GitHub 仓库
你可以从个人账户或已授予 Pages 访问权限的组织中选择一个 GitHub 项目。这样就可以选择一个 GitHub 仓库来使用 Pages 进行部署。私有和公共仓库都支持。
选择你的 GitLab 仓库
如果使用 GitLab,可以从个人账户或所属的 GitLab 组中选择一个项目。这样就可以选择一个 GitLab 仓库来使用 Pages 进行部署。私人和公共版本库均受支持。
配置你的部署
选择 Git 仓库后,选择安装与授权和开始设置。然后,你可以在设置构建和部署中自定义部署。
你的项目名称将用于生成项目的主机名。默认情况下,该名称与 Git 项目名称一致。
生产分支表示 Cloudflare Pages 部署网站生产版本时应使用的分支。对于大多数项目,这是 main 或 master 分支。所有非生产分支的其他分支将用于 预览部署。
设置构建和部署页面,填写项目名称和生产分支](/images/pages/get-started/configuration.png)
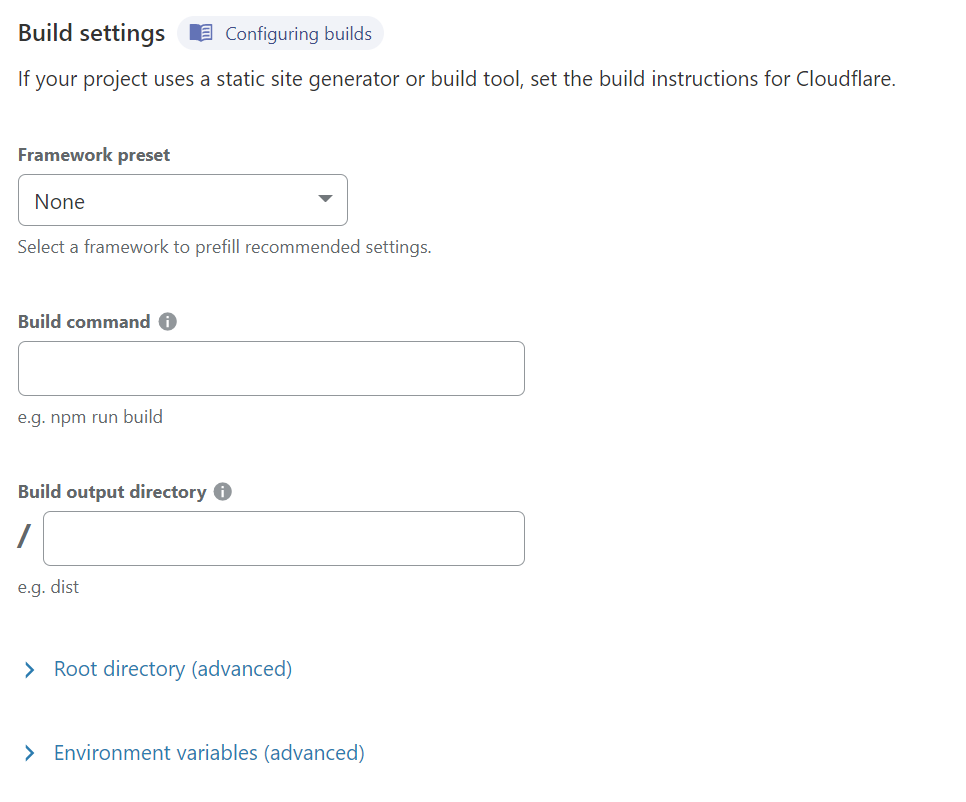
配置你的构建设置
根据你要部署到 Cloudflare Pages 的框架、工具或项目,你需要指定网站的构建命令和构建输出目录,以告诉 Cloudflare Pages 如何部署你的网站。此目录中的内容将作为你的网站内容上传到 Cloudflare Pages。
仪表板提供了许多特定于框架的预设。这些预设提供了所选框架的默认构建命令和构建输出目录值。如果不确定本部分的正确值,请参阅 构建配置。如果不需要构建步骤,请将构建命令字段留空。

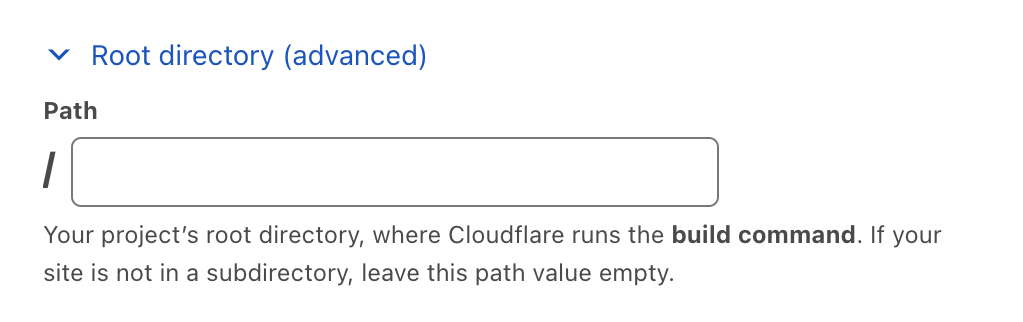
Cloudflare Pages 从版本库的根目录开始工作。整个构建管道,包括安装步骤,都将从该位置开始。如果你想更改,请通过根目录(高级)> 路径字段指定新的根目录位置。

Understanding your build configuration
环境变量
环境变量是为构建工作流程提供配置的常用方法。在设置项目时,你可以指定一些键值对作为环境变量。项目首次构建完成后,还可以对这些变量进行进一步自定义。
有关如何设置 Node.js 版本环境变量的详细信息,请参阅 Hexo 框架指南。
选择_框架预设_后,如果没有框架,则将该字段留空;配置根目录(高级),并自定义**环境变量(可选)**后,就可以部署了。
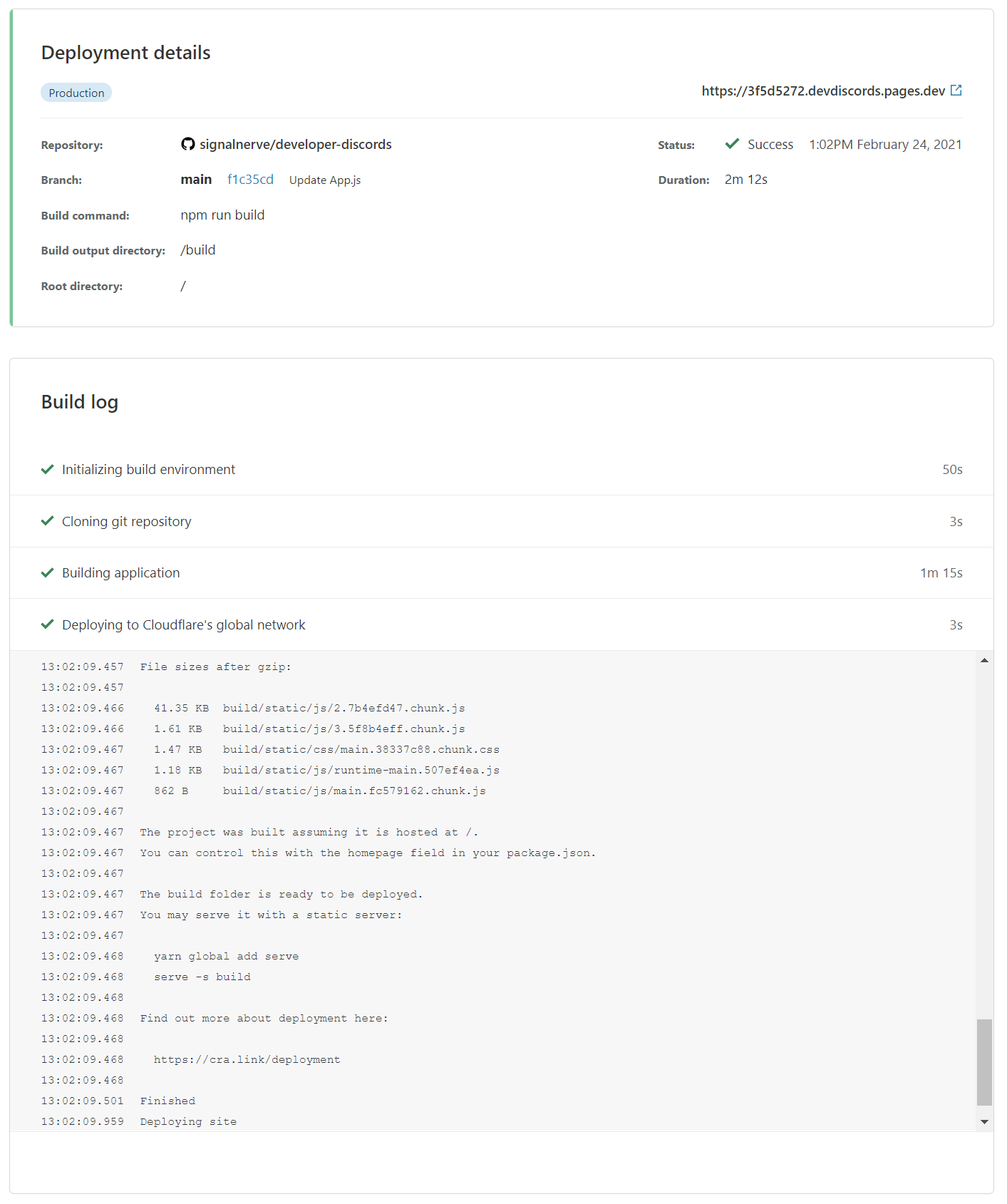
Your first deploy
完成构建配置设置后,选择保存并部署。当 Cloudflare 页面安装项目依赖项、构建项目并将其部署到 Cloudflare 全球网络时,你的项目构建日志将输出。

项目部署完成后,你将收到一个唯一的 URL,用于查看已部署的网站。
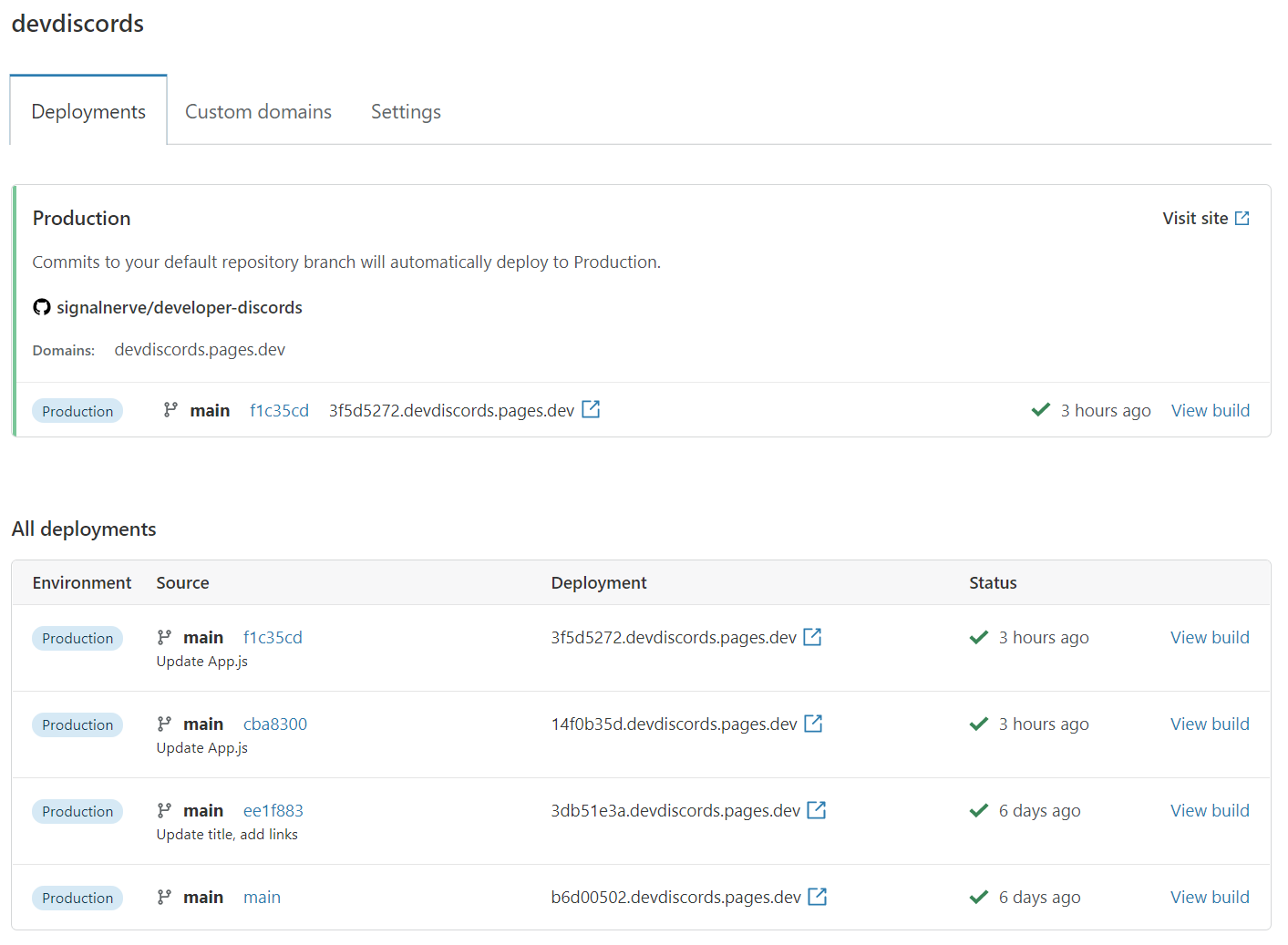
管理你的网站
首次部署后,选择继续项目,即可在 Cloudflare Pages 控制面板中查看项目配置。在此页面上,你可以看到项目的当前部署状态、生产 URL 和相关提交以及所有过去的部署。

删除项目
删除页面项目
- 返回账户主页或使用仪表板顶部的下拉菜单。
- 选择 工作者和页面。
- 选择页面项目 > 设置> 删除项目。
高级项目设置
在设置部分,你可以配置高级设置,例如更改项目名称、更新 Git 配置或更新构建命令、构建目录或环境变量。
相关资源
- 为你的 Pages 项目设置一个 自定义域。
- 启用 Cloudflare 网站分析。
- 设置访问策略以 管理谁可以查看部署预览。